
目的:
使用SourceTree将bitbucket的远程仓库回滚到某一次提交。
原理:
在本地需要回滚的commit上创建一个分支,将该分支合并到远程仓库。
准备:
远程仓库有一个master主分支,本地将远程master分支checkout下来后,本地分支名亦为master。
看图:
1、本地有master分支。

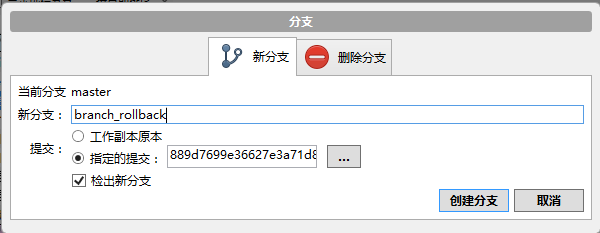
2、在需要回滚的commit上右键创建分支。

3、输入新的分支名。

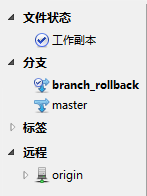
4、左侧出现了新的分支。

5、点击工具栏上的推送。

6、选择远程分支为待合并的分支,这里选择master。

7、在bitbucket的网页上出现了新的回滚。
